때는 바야흐로 2년 전, 컴퓨터그래픽스운용기능사 취득을 목표로 하고 있었다. 그러던 중 필기시험 내용이 웹디자인기능사와 유사하다는 말을 들었고, 코딩도 언젠간 배워보고 싶었던 마음이 있었기에 두 자격증 모두 필기시험에 도전하여 합격했다🙂✌🏻
이때까지만 해도 HTML, CSS를 한 번도 다뤄본 적 없는 진정한 비전공자였다. 코딩을 하나도 모르니 웹디자인기능사 실기는 나중에 도전하기로 하고 계속 미뤄왔었다. 근데 시험 유효기간이 다가와버렸지 뭐야..? 필기 합격하고 2년 안에 실기를 꼭 따야 하걸랑.. 결국 이번년도에 코딩 공부를 부랴부랴 시작해서 최종 합격까지 하게 되었다!

웹디자인기능사 시험 독학 합격 후기 👩🏻💻🤓
💰 시험 응시료: 2023년 기준 필기 14,500원 / 실기 20,100원
정기 시험만 있는 국가기술자격증의 경우, 시험 일정 텀이 매우 길다. 시험 접수를 하는 것부터 난관이란 말이지,, 나는 웹디자인기능사 필기 & 실기 시험 접수 일정을 캘린더에 미리 체크해 놓으니까 편하더라고. 접수 시작날, 오전 10시부터 오픈이라 기다렸다가 열리자마자 호다닥- 접수했다.
자격증에 따라 조금씩 차이가 있긴 하겠지만, 시험 접수는 되도록이면 최대한 빨리하는 것을 추천함! 조금만 늦어도 원하는 장소에서 시험을 못 치는 경우나 자리가 꽉 차서 아예 접수가 불가능한 상황이 발생할 수 있기 때문에 무엇보다도 신경 쓰도록 하자. 공부했는데 시험 아예 못 본다고 하면 얼마나 마상이야… 그니께 미리미리 체크하자구!
📝 필기 시험은 반복이 답이다!
📌 필기 시험 정보시험 과목: 3과목 (디자인 일반, 인터넷 일반, 웹그래픽스 디자인) 시험 시간: 60분 합격 기준: 100점 만점에 60점 이상
웹디자인기능사 필기 시험은 [디자인 일반, 인터넷 일반, 웹그래픽스디자인] 이렇게 세 가지 과목으로 출제된다. 각 과목당 20문제씩 총 60문제인데 이 중 34문제를 맞혀야 60점 이상으로 합격할 수 있다 ‘ڡ’४
시험은 종이에 푸는 게 아니라 컴퓨터 모니터 상으로 문제를 푸는 형식이다. 문제를 다 풀고 ‘제출’ 버튼을 누르면 내 점수가 바로 뜬다. 보통 시험 결과를 기다릴 때가 제일 힘든데 점수가 바로 나오니 좋긴 했다. 근데 더 떨리긴 함..ㅎ 심장이 두근두근. 잘못 체크한 건 없는지 한 번 더 확인도 해 보고!
내가 앞에서 말했던 컴퓨터그래픽스운용기능사 시험보다는 과목 수가 적고, 공부할 때 봤던 내용들이 많이 나와서 그런지 나름 난이도가 괜찮은 편이라고 느껴졌다.

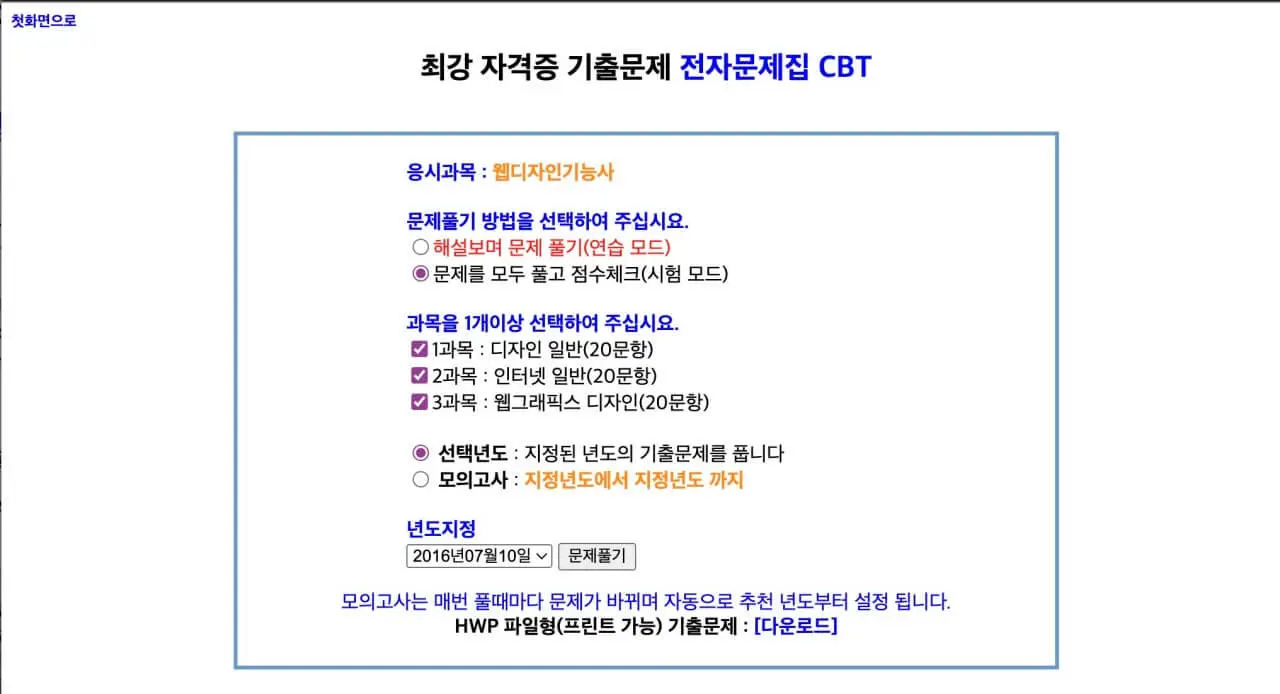
시험 공부는 딱 이틀 동안 했다. 고득점이 목표라면 당연히 나보다 훨씬 길게 공부 기간을 잡아야 한다. 나는 자격증 공부를 할 때마다 기출문제가 모여 있는 CBT 사이트를 자주 애용하는 편이다. 웹디자인기능사 시험의 경우 문제은행식으로 출제된다는 말들이 많았기에, 반복적으로 기출문제를 풀어보면서 자주 나오는 개념들을 암기하는 방식으로 공부했다.🤓✏️
단시간에 모든 내용들을 다 이해하는 것은 무리이니 중요한 부분 위주로 암기하는 게 포인트! 이해가 안 되는 개념들은 검색해가면서 하나씩 알아갔다. 확실히 시험을 쳐보니 여기서 풀었던 기출문제 내용들과 거의 흡사한 부분들이 많았다. 당연히 처음 보는 문제들도 있었지만 목표가 100점은 아니니까..!?
CBT에 나와있는 최신 문제는 2016년이지만 최근 시험 내용과 별 차이가 없는 듯하다. 결론적으로 말하자면 CBT 사이트에서 반복적으로 기출문제를 풀면서 자주 나오는 개념들 위주로 공부하고 암기하는 것! 문제를 풀기 전에 유튜브에 있는 필기 요약본을 먼저 보고 해도 좋다.
🔥 극한의 에너지를 쓴 실기 시험이랄까?

웹디자인기능사의 꽃이라고 할 수 있는 실기 시험..! 2022년 마지막 회차에 시험 접수를 한번 했었는데 공부를 안해서 못감ㅎ.. 비전공자 입장에서는 코딩 공부를 시작하려고 마음먹는 것부터 힘들더라고. 접수비만 날렸지ㅋㅋㅋㅋㅋ
그리고 2023년 정기 기능사 1회 때 시험 유효기간으로 인해 발등에 불이 떨어졌고- 우당탕탕 코딩 공부를 했고- 시험을 봤고- 결국 합격했다 (۶•̀ᴗ•́)۶

실기 시험 후기부터 말해보자면, 일단 나는 한국산업인력공단 대구지역본부에서 시험을 쳤다. 아침 8시 30분까지 시험장에 도착해야 되는데 우리 집이랑 시험장 거리가 무려 1시간 이상 걸림.. 시험 치기 전부터 기 빨리는 기분 알지…?🫠
공부 기간은 3주 정도로 잡았는데 평일엔 2~3시간, 주말에도 그렇게 많이 하진 못했다. 사실 난 약간 벼락치기형이라 마지막에 극한의 에너지를 쏟아부었다. 내가 공부한 게 부족하다고 느껴져서 시험 전날에는 밥 먹는 시간 제외하고 아침부터 저녁까지, 시험 치러 가기 전에도 새벽에 일찍 일어나서 기출문제를 풀며 공부를 했다.
기출문제를 많이 풀어본 건 아니라서 공부하지 못한 유형이 나오면 떨어질 것 같다는 생각이 들긴 했음. 그래도 일단 ‘어떻게든 되겠지~’라는 생각으로 시험장으로 향함🏃🏻♀️
📌 실기 시험 정보시험 과목: 작업형 - 웹페이지 제작 시험 시간: 4시간 합격 기준: 100점 만점에 60점 이상
응시자 한 명씩 앞에 나가서 비번호 뽑고, 자리 이동하고, 휴대폰까지 제출하면 시험이 시작된다. 사용했던 프로그램은 VS Code. 제발.. 쉬운 유형 나와라..! 하면서 기도하고 있었는데 이번에 새롭게 나온 E-2 유형이 나온 거야 (›´-`‹ ) 보자마자 큰일 났다 싶었음ㅋㅋㅋㅋ 그래도 E 유형을 공부하긴 했으니 포기하지 않고 시험을 쳤다. 가장 먼저 바탕화면에 비번호 폴더를 생성하고, 구조에 맞게 세팅한 후 작업을 시작했다.
주제가 ‘역사박물관’이길래 컨셉에 맞게 도자기 모양으로 로고를 제작했고, 색상도 브라운 계열로 메인 컬러를 잡고 작업했다. 와이어 프레임 사이즈 지정하는 부분이 되게 헷갈렸는데 어떻게 하다 보니 생각했던 대로 화면에 표시는 되더라고..?😲 메뉴 부분은 다행히 잘 구현했다..!
슬라이드 이미지의 경우, 텍스트를 적어야 하는데 CSS로 작업을 한 사람도 있었겠지만 난 포토샵에서 따로 작업해서 가져왔다. 개인적으로는 이게 더 편하더라.
근데 여기서 가장 큰 문제가 발생함. 순간적으로 슬라이드 구현하는 자바스크립트 코드가 생각이 안 나는 거야.. 그래서 망했다 싶었다. 다른 건 몰라도 슬라이드는 구현 못하면 탈락이거든. 전전긍긍하다가 번뜩 떠오르는 코드가 있어서 입력했는데 적용이 안되더라고ㅠㅠㅠㅠ 알고 보니 오타가 있었음. 고치니까 정상적으로 표시가 되더라. 진짜 감격적인 순간이었ㄷr..👏🏻
시험은 총 4시간이었는데 일찍 마무리한 사람은 진짜 빨리 나가더라고,, 나는 진짜 마지막까지 풀로 꽉 채워서 남아있었다. 그래도 완벽하게 하기엔 시간이 부족했음ㅠ 전체적인 레이아웃을 완성하긴 했지만 모달 레이어 팝업창 뜨는 화면은 모달 X, 갤러리랑 아이콘 넣는 부분도 위치를 제대로 안 잡았기에 감점이 많이 될 거라고 생각했다. 심지어 아이콘 PNG로 바꿔서 넣어야 하는데 JPG로 넣음ㅋㅋㅋㅋ🤦🏻♀️
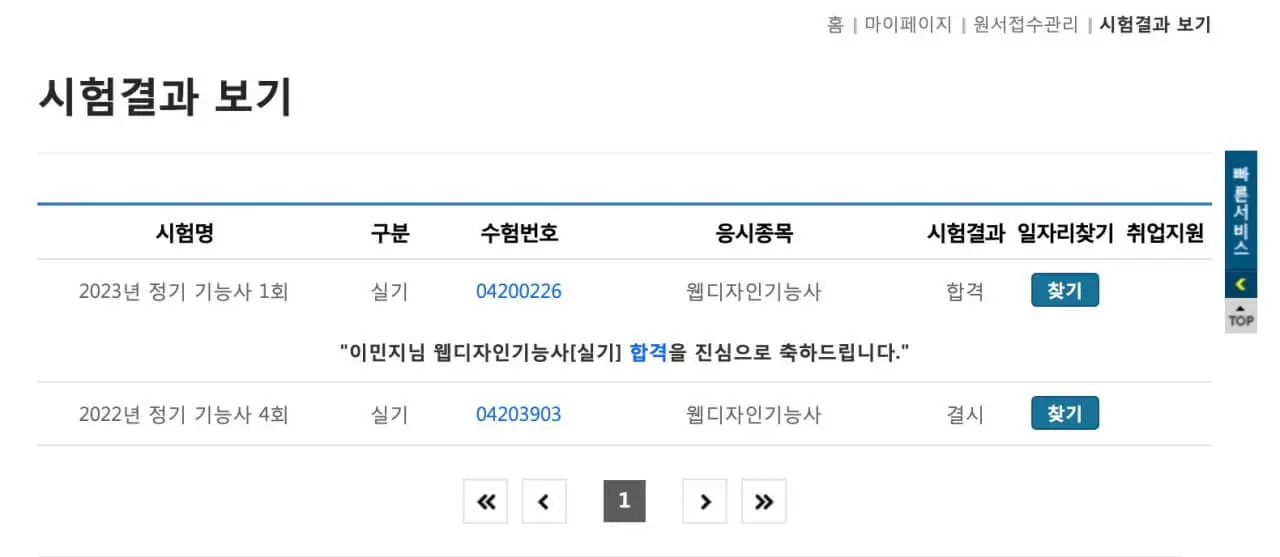
그래서 떨어졌을 거라는 생각에 사로잡혀 있었는데 놀랍게도 82점..!!!! 내 생각보다 훨씬 높은 고득점으로 합격해서 진짜 뿌듯했다 ٩(ˊᗜˋ*)و 내가 느끼기엔 자바스크립트 코드 및 메뉴 구현 그리고 컨셉에 맞는 디자인 요소(로고 및 색 선정 등)가 차지하는 점수가 높은 것 같다.

코딩을 하나도 모르는 상태였던 나는 가장 먼저 기초를 잡기 위해 ‘생활코딩’ 유튜브를 봤다. 그리고 ‘TCP 스쿨’이라는 웹사이트에서 HTML / CSS 내용들을 꼼꼼히 살펴보고 따로 노션에 타이핑하면서 공부했다. 두 곳 모두 웹, 코딩의 기초 및 개념들을 상세하게 알려줘서 굉장히 유용한 사이트다. 정말 많은 도움을 받았다!
코딩의 기초를 다진 후에는 유튜브 기출문제 강좌를 보며 공부했다. 유튜브를 보면 웹스토리보이, 율희님 등 다양한 강사분들이 있는데 사용하는 코드가 다 다르니 너무 헷갈리더라고. 이 부분은 본인에게 가장 잘 맞는다고 생각하는 유튜브를 하나 골라서 보는 게 좋을 듯.
나는 개인적으로 이미니 강사님이 올려주신 내용들이 되게 도움이 되었다. 내가 시험 쳤을 당시에는 새로 나온 유형 문제 풀이 강좌가 이 강사님밖에 없기도 했고, 강좌 몇 개 들어보니 되게 잘 알려주시더라고~!🙇🏻♀️
유튜브 강좌도 어느 정도 들었다면 혼자 풀어보는 과정은 무조건 필수! 웹디자인기능사 실기 시험은 큐넷에서 업로드한 공개문제 중에 하나가 출제되는 형식이다. 특히, 2023년부터 새롭게 생긴 D / E 유형이 시험 문제로 나올 확률이 높겠지..!? 나처럼..ㅎ A, B, C 유형에 비해 난이도가 높으니 공부를 더 꼼꼼하게 해야 하고, 시간 여유가 있다면 유형별로 최대한 많이 풀어보는 게 시험 합격률을 높이는 방법이다.
마지막으로 몇 가지 팁을 적어보자면 사이트에 넣을 이미지는 폴더를 제출할 때 5MB 용량이 초과되면 안 되므로 포토샵에서 용량 조절을 필수적으로 해야 한다. 웹사이트 메인∙서브 컬러는 주제와 어울리는 색상으로 하나씩 정해서 구성하기. 컬러 같은 경우에는 여러 문제들을 풀어보면서 감을 익히면 좋다.
그리고 사람들이 간과하는 부분이 있는데 a 태그 안에 임시링크(#) 무조건 걸어주기! 진짜 쉽게 지나치는 부분이다. 나도 시험 치는 도중에 아 맞다~ 이러면서 걸어줬거든. 그냥 링크 걸릴만한 곳에 다 걸어준다고 생각하면 된다.
가장 어려운 자바스크립트는 그냥 외웠다. 이해는 무슨.. 그냥 머릿속에 넣었음..ㅎ 한 부분만 틀려도 작동이 안 되니까 진짜 꼼꼼하게 암기해야 한다.
👏🏻 꺾이지 않는 마음만 있다면 할 수 있어✨

이 자격증을 따기 위해 코딩을 하나도 모르던 상태에서 개념을 하나씩 알아가고, 공부를 해보니 하나의 웹사이트가 만들어지는 과정이 참 신기하더라고. 그리고 이번 자격증 취득을 통해 그걸 또 내가 해냈다는 게 스스로가 대견하다!
무언가를 새롭게 해보기도 전에 미리 겁먹을 필요는 없는 것 같다. 내가 제목에 적은 대로 꺾이지 않는 마음만 있다면 모두 할 수 있으니까 화이팅💪🏻✨ 나 이번 글 진짜 진심을 다해서 적었따. 궁금한 내용 있으면 댓글로 남겨주세요 💬




컴그픽 실기 정보 알아보다가 들어왔는데 정말 대단하세요!! 저도 비전공자로서 컴그픽,웹디기능사 실기 시험 준비중인데 너무 부럽고 멋지시네요 ㅎㅎ!! 혹시 실례지만 지금 현업하고 계신가요?!!
안녕하세요ㅎㅎ 넵 저는 지금 마케팅 분야에서 일하고 있어요😊 시험 화이팅하세요!!🔥